Was ist Motion Design und welche Rolle spielt es bei der Entwicklung von Websites?
Obwohl im Jahr 2022 die ganze Welt unter einer Reihe von nicht sehr erfreulichen Ereignissen zu leiden hatte. Nun, seien wir ehrlich – es ist verrückt! Dennoch entwickelt sich die Welt weiter, wir haben gelernt, online zu arbeiten und zu lernen, ganz zu schweigen von der Bedeutung des Online-Einkaufs von Waren und Dienstleistungen. Wovon reden wir hier eigentlich? – Sie haben gedacht. Was hat das Design damit zu tun?
Wir wollten nur die Faszination aufrechterhalten und Sie noch einmal daran erinnern, dass der Besucher in der Regel innerhalb der ersten zehn Sekunden entscheidet, ob er Ihre Website verlässt oder auf ihr bleibt. Das ist zu wenig Zeit, um Aufmerksamkeit zu erregen und Kernwerte zu demonstrieren. Es ist diese Aufgabe, die uns hilft, dieses Problem zu lösen – Aufmerksamkeit zu erregen, eine Person mit einer spektakulären Animation oder einer untypischen Präsentation zu überraschen. Wir erinnern uns immer an die Seiten, die uns beeindruckt haben.
Motion Design oder Motion Graphics ist einer der Trends in der zeitgenössischen Kunst, der darauf abzielt, statische Bilder (2D-Grafiken) zu animieren. Es wird häufig in Videoclips, Online-Spielen, Medien, Werbung, Kinematografie und natürlich bei der Entwicklung von Websites und Anwendungen eingesetzt.
Warum ist Motion Design so beliebt?
Ein bisschen Physiologie und Statistik:
- Visualisierungen werden 60.000 Mal schneller wahrgenommen als reiner Text;
- Ungefähr 50 % der menschlichen Gehirnneuronen verarbeiten gerade visuelle Bilder;
- Die Produktivität steigt um 17 %, wenn die Arbeit mit visuellen Daten zu tun hat;
- 4,5 % erinnern sich besser an Details, die durch eine Animation dargestellt wurden;
Es sind diese Merkmale der menschlichen Wahrnehmung, die sie so effektiv machen, wenn es darum geht, unsere Hauptaufgabe zu lösen – Aufmerksamkeit zu erregen. Damit Sie sich an unsere Marke oder unser Produkt erinnern und es schließlich kaufen oder zumindest mit einem Freund teilen.
Wo ist es besser zu verwenden?
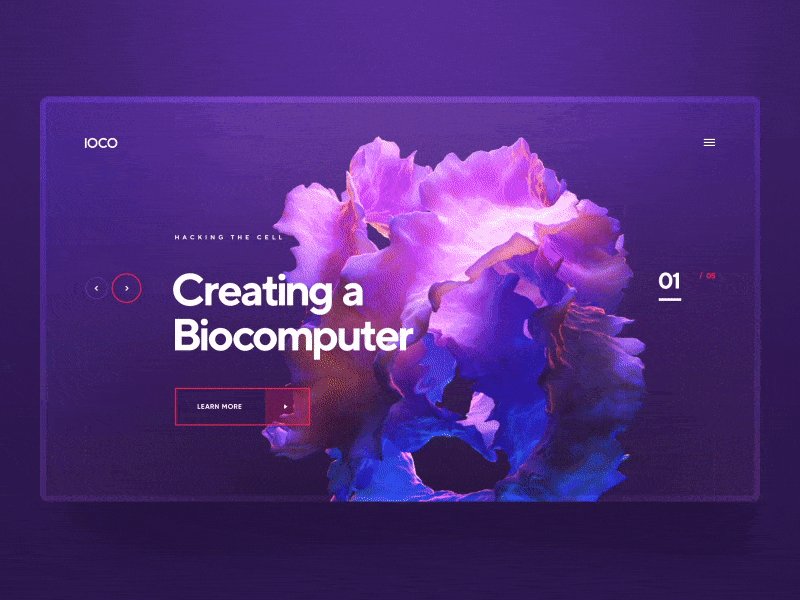
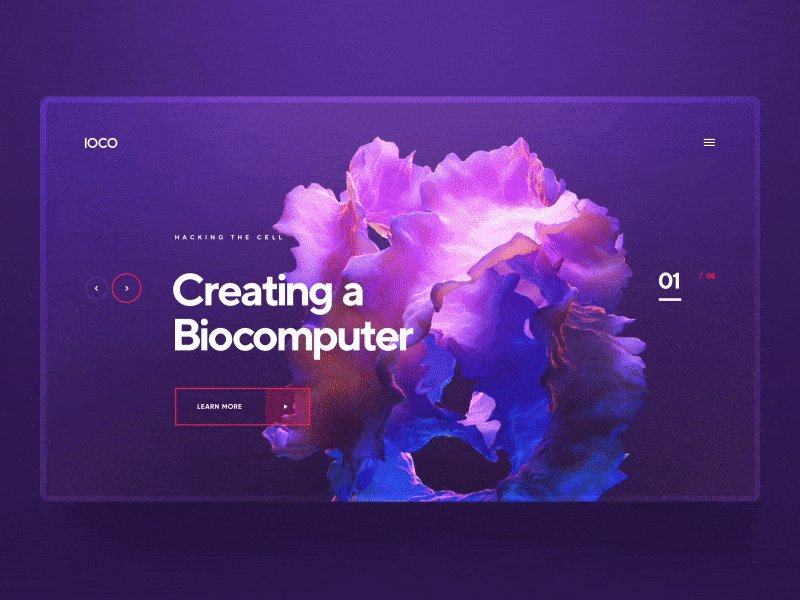
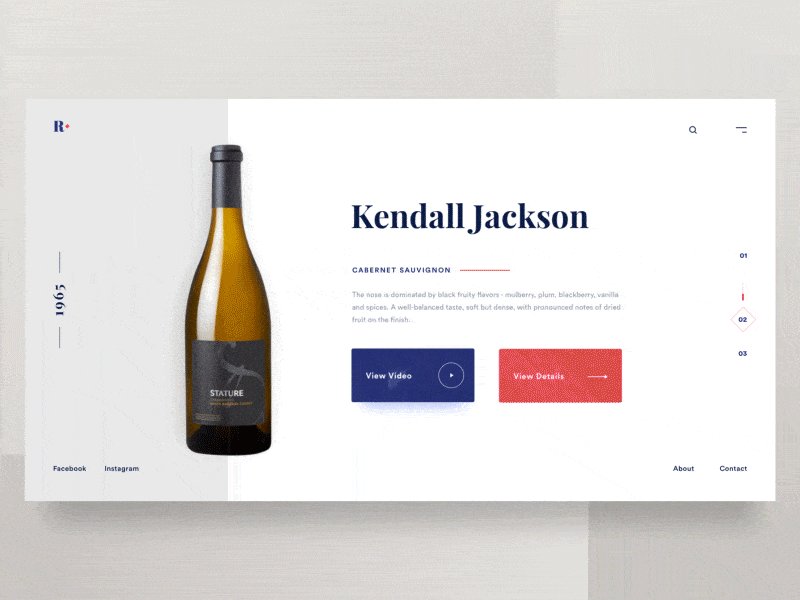
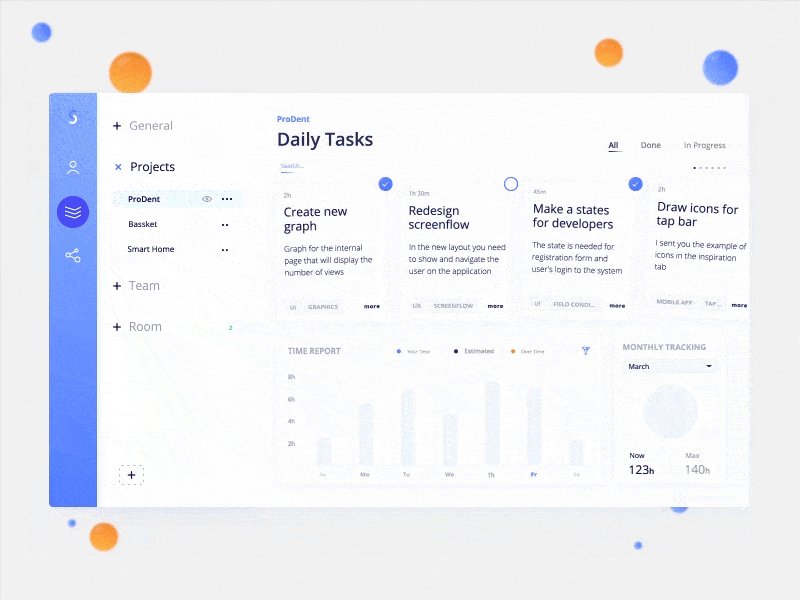
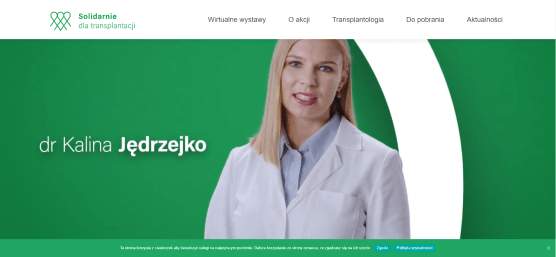
Der erste Bildschirm der Startseite
Dies ist das erste, was neue Nutzer auf der Website sehen. Daher ist der erste Bildschirm in der Regel der spektakulärste. Auf ihm können Sie die Positionierung Ihres Unternehmens oder Produkts zeigen. Unsere Website ist ein Beispiel dafür!

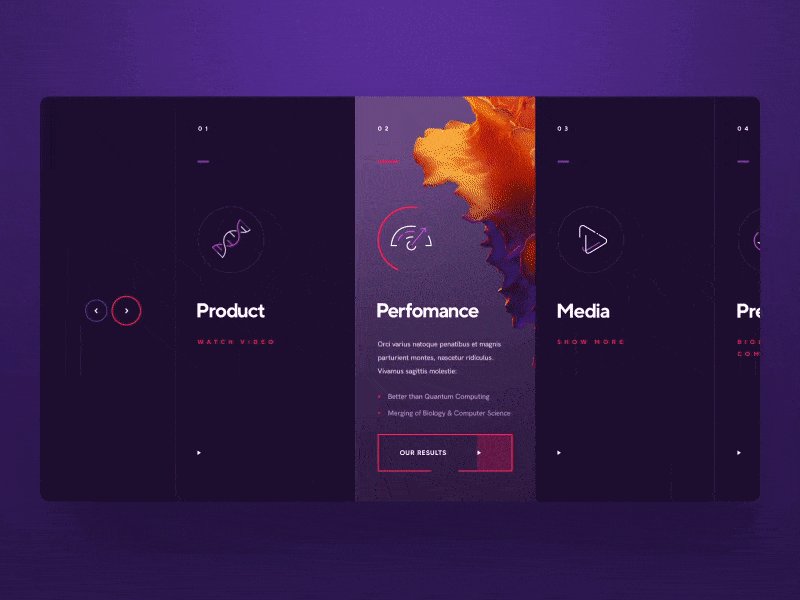
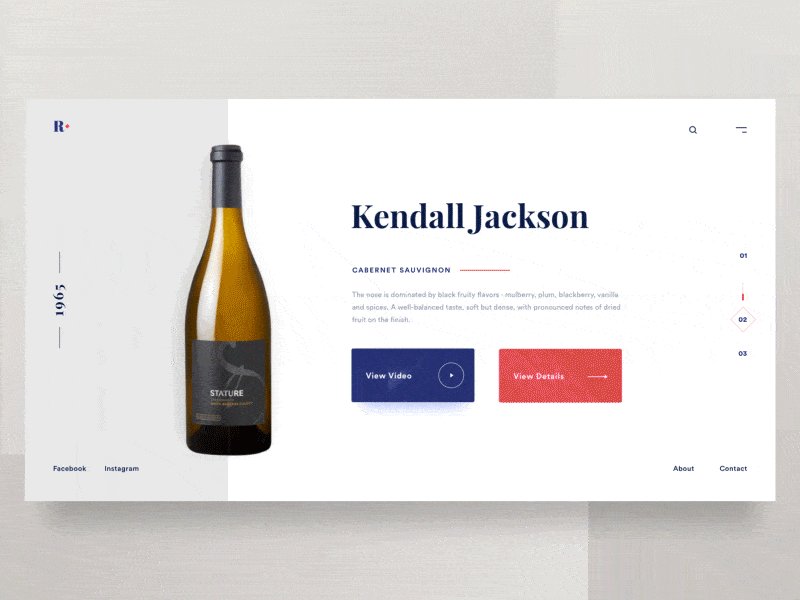
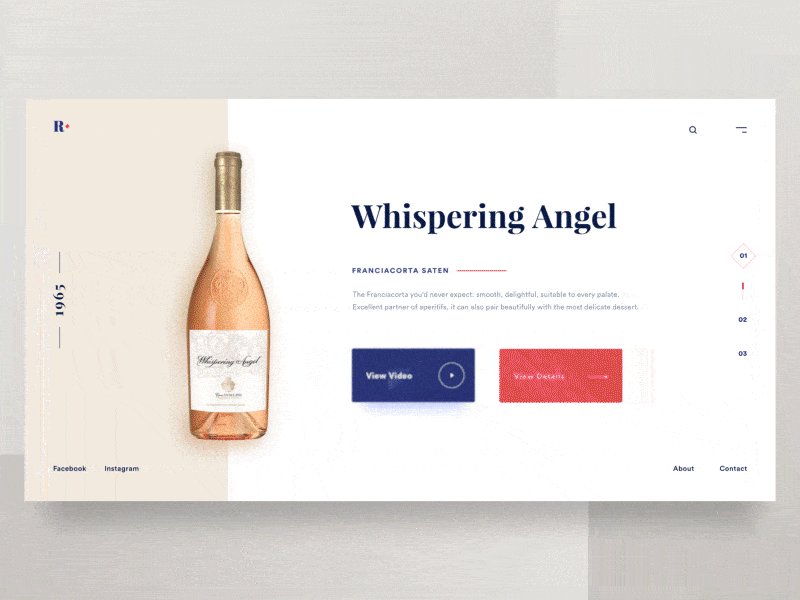
Das Produkt
Wenn Ihre Website darauf abzielt, ein oder eine Reihe ähnlicher Produkte zu präsentieren, warum nicht 3D Motion Design für eine detailliertere Darstellung verwenden. Wenn Sie zum Beispiel Schiebesysteme für Fenster verkaufen, dann zeigen Sie deren Funktionsweise im Abschnitt

Wichtige Informationen
Das können die Vorteile Ihres Unternehmens oder Produkts sein, oder vielleicht die Dienstleistungen, die Sie anbieten. In jeder Situation ist es etwas anderes, Sie wissen besser, worauf Sie achten sollten. Aber warum nicht auch mit Bewegungseffekten.

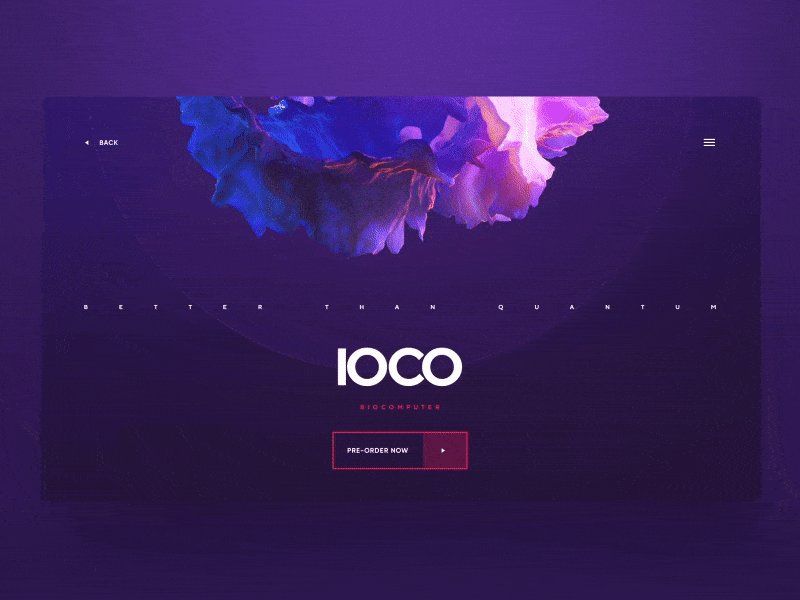
Schaltflächen und Auslöser
Auf die eine oder andere Weise versuchen wir, den Benutzer auf unserer Website zu einer bestimmten Handlung zu bewegen: ein Feedback-Formular ausfüllen, eine Präsentation herunterladen, ein Produkt bestellen. Animationen sind ein hervorragendes Mittel, um dem Nutzer mitzuteilen, worauf er achten muss und was der nächste Schritt ist. Die ewige Frage: “Welcher Button konvertiert am besten? Rot oder Grün? – Wir geben die Antwort: animiert!


Preloader
Eine schöne Preloader-Animation macht den Nutzer neugierig und erhöht die Wahrscheinlichkeit, dass er auf das Laden der Website wartet. Und außerdem ist es einfach schön!


Bildlauf
Bewegungseffekte verleihen der Website beim Scrollen Lebendigkeit. Das Scrollen der Seite verwandelt sich in einen kleinen Animationsfilm, bei dem sich eine Animation bewegt und die andere ergänzt. Sie wollen sehen, was als Nächstes passiert, damit der Benutzer alle Inhalte der Seite durchschaut.

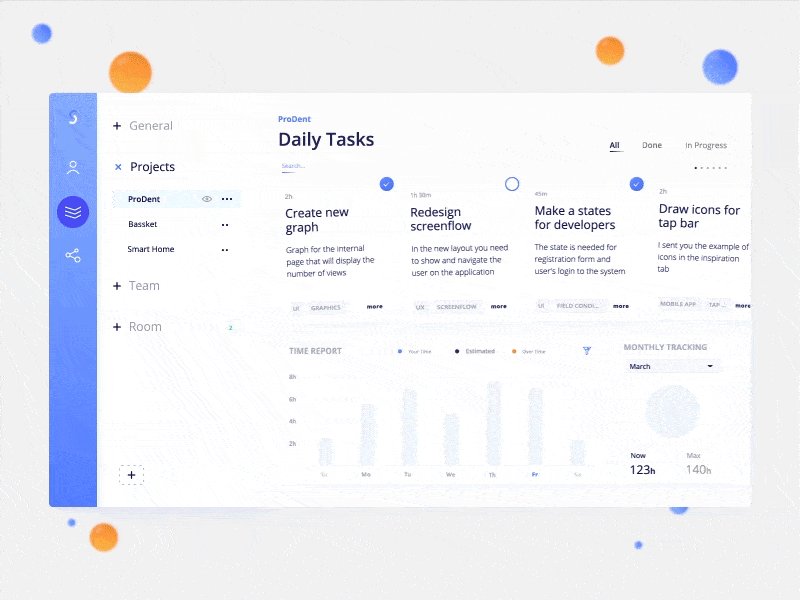
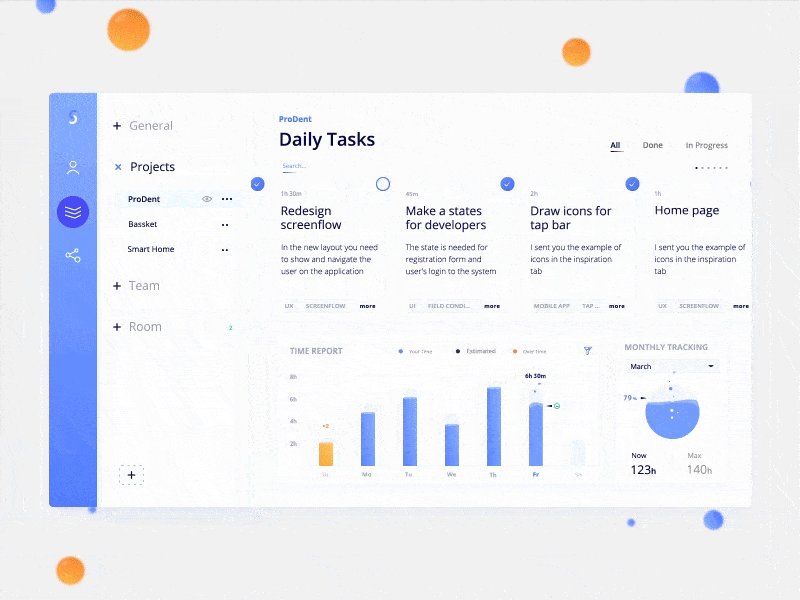
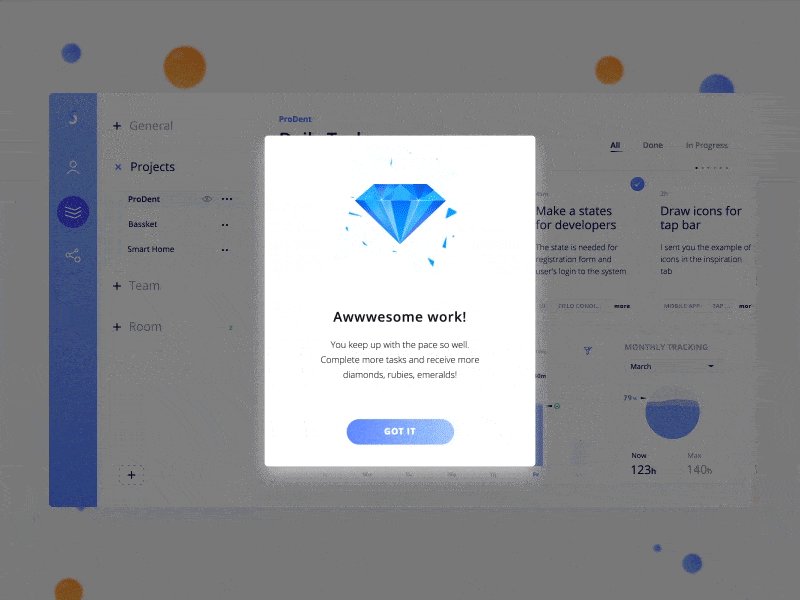
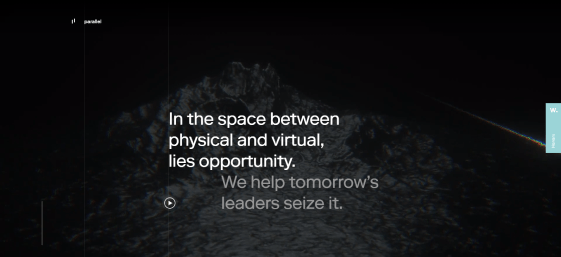
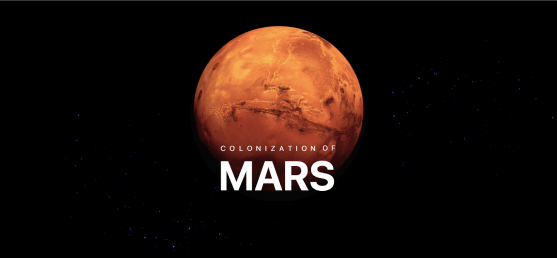
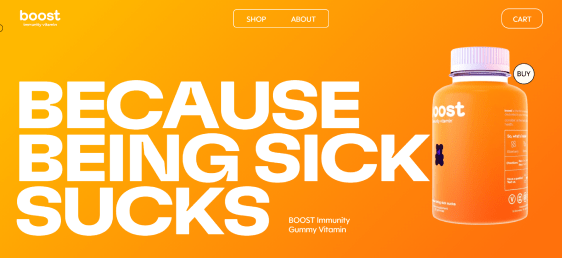
Auswahl an coolen Bewegungsprojekten:
 Example 1 Example 1 |
 Example 2 Example 2 |
 Example 3 Example 3 |
 Exampel 4 Exampel 4 |
 Exampel 5 Exampel 5 |
 Exampel 6 Exampel 6 |
Wer und wie setzt das Bewegungsdesign auf der Website um?
Wie Sie wahrscheinlich schon erraten haben, wird Motion Design durch die Bemühungen von Motion Designern geboren! Und Sie sind teilweise richtig!
In der Tat, viel hängt von der Motion-Designer und seine Fähigkeiten, ohne ihn können wir nicht tun, aber die Schaffung von wirklich hochwertigen Animation auf der Website – es ist ein komplexer, vielschichtiger Prozess, der verschiedene Experten beteiligt: Grafik-Designer, Vermarkter, Programmierer. Wenn wir über Video sprechen, können wir einen Drehbuchautor, einen Regisseur, einen Operator, einen Cutter, einen Produzenten und einen Sounddesigner hinzuziehen.
Oft wird die ganze Magie mit Hilfe von: Adobe After Effects, Adobe Photoshop, Adobe Illustrator, 2D-Animation, 3D-Animation, Grafikdesign, Cinema 4D.
Die Feinheiten:
Implementierung von Motion Design auf Ihrer Website zu verstehen: Die Hauptsache ist, dass man es nicht übertreibt! Was meinen wir damit?
- Achten Sie auf ein Gleichgewicht, es ist nicht nötig, in jedem Element oder auf jeder Seite der Website Animationen zu verwenden. Es sollte überall Harmonie herrschen. Denken Sie daran, dass die Website nicht nur überraschen, sondern auch bequem und verständlich für Ihre Nutzer sein soll.
- Motion Design wird mit recht komplexen Technologien umgesetzt, oft mit Webbibliotheken wie: Three.js, WebGL, wow.js, animate.css und andere. Eine übermäßige Verwendung oder unsachgemäße Umsetzung kann die Ladegeschwindigkeit der Website erheblich beeinträchtigen, was sich wiederum auf Marketing, Bestellungen usw. auswirkt.
- Animationen, wie der Rest der Website, erfordern technische Unterstützung. Je komplexer und je häufiger Animationen auf der Website verwendet werden, desto teurer ist ihre Betreuung und Weiterentwicklung. Hier ist es wichtig, zuverlässige Partner in Form von Entwicklern und Designern zu finden.
Schlussfolgerungen:
Früher haben Sie vielleicht darüber nachgedacht, ob Ihre Website eine Animation braucht. Heute ist klar, dass der richtige Ansatz für Animation und Inhalt proportional zum Prozentsatz der Konversion und der Beteiligung des Publikums an der Website ist. Schließlich liegt der Erfolg im Detail!
Und wir, als echte Profis, freuen uns immer, für Sie eine kreative, individuelle Seite zu erstellen, die Sie überraschen kann!